This is a list with links to all of my notes so far from online courses, tutorials, Youtube videos, articles/blog posts, podcasts and books that I’ve read, watched, listened to and completed in case they might be of use to someone learning the topics. It also shows some of the topics and technologies I have studied and am familiar with. The notes are in basic text file format. I tried to break down what I learned; it helps to take notes and summarize concepts when you are going through a course or tutorial. I am going to make regular updates to this list as I continue to learn new languages and technologies.
Monthly Archives: January 2018
Best Coding and Web Development Youtube Channels
Over the past several months I have used Youtube as a primary source of information and education on topics relating to Web Development and coding. Over time I have branched out to use other sources for learning such as Udemy, books such as a Smarter Way to Learn Javascript by Mark Meyers, Eloquent Javascript by Marijn Haverbeke, Mozilla Developer Network, w3schools.com and various blogs and podcasts (Career.js and Code Newbie for example), but the trunk of this tree of learning resources has been Youtube, and I discovered all of the other alternative and great learning resources as a result of exploring many different Web Development and coding channels there. I want to list a few channels that I’ve found the most helpful in case you’re looking for a place to start and don’t know where to begin your coding education. This is my list of the best coding and web development Youtube channels for beginners and experienced developers alike.
THENEWBOSTON
If you’re looking for a place to start, the channel that I believe is the most helpful for beginners who just want to get their feet wet and see if coding is something they might be interested in is Bucky Robert’s thenewboston channel. Bucky is known as the ‘Godfather’ of Youtube programming channels since I believe his was one of the first (if not, the first) programming channels to explode in popularity on the Youtube platform. The channel has many beginner tutorials on a variety of web development topics and many different languages. The tutorials consist of a collection of bite-sized videos about 5 to 10 minutes in length, which divide the material up into manageable pieces for the beginner. The style of teaching is very concise and to the point, but casual and also a bit entertaining. He makes you feel like you’re sitting down with an experienced colleague just quickly showing you the ropes as a beginner, but not in a condescending or impatient way. I think his tutorials are a great place to start for someone beginning their journey who just wants to see if programming is something they might like or be interested in doing. I started with his xHTML/CSS tutorial and then moved on to his Javascript for Beginners tutorial.
LEARNCODE.ACADEMY
This is a fantastic channel I discovered recently. Seriously, once you’ve got your feet wet in programming, just go here and watch and learn…you will not be disappointed. It’s a good channel for getting into more sophisticated concepts of programming (like techniques for writing cleaner, more efficient code and more). I love the teaching style used which is extremely to the point and straight forward – there is zero fluff here – just meat and substance. Tutorials are extremely clear, easy to follow and very efficient and concise. If you are familiar with DevTips (another well known programming channel run by a professional developer who works for Google), to give you an idea of the quality of content on this channel, he actually watches it to learn from the tutorials. Lately I’ve been watching the Modular Javascript series, which is a great overview of making your code easier to maintain, debug and read. Another video of his I discovered recently was an introduction to Machine Learning using Javascript. I can’t recommend this channel highly enough. I think it is my favorite Youtube programming channel of all of them.
TRAVERSY MEDIA
Another great channel to check out once you have your feet wet and went through some beginner tutorials is Traversy Media. I have found that this channel is helpful if you already have a handle on the basics of a particular language and want to get a better idea of how to implement and use the language in a project. There are crash course videos that quickly go over the main concepts and techniques in a particular language and also quick project builds where Brad Traversy (the channel author) videos himself building a small application using a particular language/framework. I’ve found those very helpful to watch because they demonstrate how to actually apply what you’ve learned (see this video on how to Build An HTML5 Website With A Responsive Layout). One of the most helpful videos I watched of his recently was his Web Development in 2018 – A Practical Guide. He does a series every year on what’s hot in the field and gives you an idea of what you should be studying and putting on your list to learn.
SYLVESTER MORGAN
Sylvester Morgan’s channel is a channel that I’ve discovered recently and added to my list of Youtube resources. He describes his journey to becoming a developer from relatively humble beginnings and having to deal with self doubt and supporting a family in the middle of a career change. I’ve found the content to be inspiring and a good look into how someone without a degree in Computer Science or a lot of background in coding can teach themselves what they need to know. His video, “How I Became A Software Developer Without a Degree” lays out a plan and strategy for deciding what to teach yourself and where to find resources by looking at Computer Science degree curriculum and building a learning plan for yourself. He is very self disciplined, humble and down to earth and I look forward to watching more of his content.
FUN FUN FUNCTION
If you have Javascript questions, just go here. This guy is phenomenal and he is a professional developer for Spotify. He is a good teacher and can break down concepts very well. In addition to demonstrating the concepts he teaches, he is also concise and the tutorials are usually around ten minutes. He has a very animated personality, so the material is not presented in a dry manner, but as you would expect from the channel title, is delivered in a ‘fun’ way. By far this is one of my favorite programming channels on Youtube, and I will be going through the content for a long time to come.
MMTUTS
I’ve found mmtuts’ channel to be useful when looking for a demonstration on how to do a specific task (like setting up a connection to a database in PHP, for example see this video). His videos are mostly to the point with a bit of entertainment and personality thrown in. I find myself going to his channel if I’m wanting to see a quick demonstration of how to do something specific, lately dealing with database connections and querying in PHP.
DAVID MAHLER
David Mahler’s channel is also a recent discovery and I’ve found his tutorials on Git and Github to be very helpful and straight-forward (see this one here on Git Branches and Merging). His teaching style is very dry, but I love it because it is just straight to business and concise without any distracting fluff. The information is presented clearly and efficiently, which is exactly what I’m looking for in a tutorial.
CODING PHASE
Finally, there is Coding Phase. The author of the channel generously offers help and support to beginners trying to learn to code and has a ‘no B.S.’ style. The reason I like this channel is that the author doesn’t sugar coat anything and tries to give the viewer a realistic picture of what the web development industry is like and what it takes to be a developer. He talks about what you’ll encounter in the real world as an entry level developer and discusses some of the ‘myths’ and controversial topics in the software development industry, such as becoming a developer in a short amount of time, unreasonably high salary expectations for junior developers and whether coding boot-camps are really worth it. Somehow, all the while, he still manages to be encouraging and positive towards those who are learning and trying to become developers. I haven’t used his channel as a source of learning yet, but I know he offers some online courses which I’m sure are great. Right now, I watch his content because I like hearing about a different (and maybe more realistic) perspective on the software/web development industry. He also does some portfolio reviews of people who are trying to break into the industry, and they will give you a good idea of the level you need to be at (he doesn’t go easy on the reviews, but again is still encouraging). He has a very useful list of the ‘best’ courses on Udemy for Web Development. I’ve completed the Javascript: Understanding the Weird Parts course, and it was so good, that I would be willing to believe it is one of the best courses on JS out there. His list of best web development courses is:
JavaScript: Understanding the Weird Parts
There are a few other channels I check out, but these have been the most helpful to me and I find myself coming back to them more often. I think they will be of most help to those looking for a place to start or additional resources to explore and add to their list. If you want to see all of the channels that I follow, see my Youtube channel here.
A Good Javascript Tutorial on Udemy (It’s great!)
When scouring Youtube and the internet in search of the best Javascript tutorial I could find, I noticed repeat recommendations for certain courses on Udemy that included Anthony Alicea’s course, “Javascript: Understanding the Weird Parts.”
When you see something recommended multiple times from independent and varying reputable sources, it’s a good idea to check it out. I promptly purchased the course for $10.00 (it’s normally about $15.00 I believe) on a New Year’s sale and began devouring the course. I completed it yesterday, and I can say that the course is more than worth it and it lived up to all of the recommendations.
The teaching approach taken by Mr. Alicea is to examine how Javascript works “under the hood.” There is an emphasis put on “understanding” over “imitating.” The method is very effective and is employed with great skill. I really did feel like I was learning the “Why” in addition to the “How.” Concepts and terms are broken down and explained in plain English to the student with prompts like “Big Word Alert”, where an intimidating term like “Immediately Invoked Function Expressions” is explained in a concise and straight-forward manner, de-mystifying any jargon. The course was very well thought out and logically structured as well.
Before taking the course, you should know some basic Javascript. I started with this excellent tutorial(link) by Bucky Roberts on his channel, thenewboston, before taking Alicea’s course on Udemy. The tutorial is concise and to the point while being slightly entertaining; all of Bucky’s tutorials are really well done and great for beginners who don’t know where to start. After going through that beginner’s tutorial, I was able to keep up in the Udemy course and not be lost from the beginning.
Topics covered in the Udemy course included (very partial list!):
- Execution Contexts
- The Execution Stack
- Scope Chains and Namespace
- Precedence and Associativity (for Operators)
- Closures
- IIFEs (Immediately Invoked Function Expressions)
- First Class Functions
- Functional Programming
- Prototypes and Prototypal Inheritance
- Function Constructors
- Examining Frameworks/Libraries (JQuery)
The lectures on the Execution Stack, Execution Contexts and Closures were invaluable to me and clearly explained more advanced concepts and ways that the Javascript Engine works that would have taken me much longer to understand or become aware of without taking the course. I’d almost say it was worth it for those lectures alone, but the rest of the material was just as informative and helpful.
The Deep Dive Into Source Code section to get what the teacher calls an “opensource education,” was eye opening and very interesting. Taking a look at famous libraries and frameworks like JQuery and underscore.js can be intimidating, but Alicea breaks some of the code down and shows you how to get started taking it apart in order to learn from it. A great source that the course exposed me to was the annotated version of underscore.js which can be found here and the uncompressed development version of JQuery which can be found here. These versions of the libraries are commented and annotated to explain what is happening in the code.
I can’t recommend the course highly enough if you have an interest in learning Javascript. Now that I’ve taken Bucky Robert’s beginner tutorial and Javascript: Understanding the Weird Parts, I think I have a solid foundation in Javascript to build on in the future as I continue to learn more about the language. If you’re interested in getting an idea of what is taught in the beginner’s tutorial and the course, you can look at my notes that I took while studying and going through them. They are very rough and basic in format; just in a simple text file, they were just meant to help me remember and digest some of the concepts, but they might prove helpful to look through if you’re learning or interested in taking the courses.
PHP Variable Scope (and how it differs from Javascript)
After learning about variable scope, the scope chain and name space in Javascript, I just wanted to sum up succinctly and briefly my understanding of PHP Variable Scope and how it differs from Javascript for those who might be wondering or learning about the topic.
The main difference between Javascript and PHP variable scope is concerning their accessibility inside and outside of functions:
- Javascript: Global variables are visible inside functions. There is an outer reference feature built in the engine that allows for variables in the outer environment to be visible and available in the execution context of a function.
- PHP: Global variables do not have scope inside functions (unless you use the keyword ‘
global‘ preceding the global variable being referenced inside the function to access them). Variables inside functions, conversely, do not have global scope and are not visible outside of their parent function (you can declare a variable inside a function as global by again using the keyword ‘global‘.)
There is an excellent post on Stackoverflow here discussing variable scope in PHP in great detail.
A key ‘quirk’ to note that might be confusing is to understand that, in PHP, if a variable inside a function is created and declared as global without having existed as a global beforehand, then it’s value will only be retained inside that function, and outside of the function it will be empty. If the global variable has already been declared in the global space, then referencing it inside a function with the ‘global‘ keyword will allow you to assign it a value that sticks globally.
I didn’t realize how simple variable scope in PHP was. It probably helps that I already understand variable scope in Javascript fairly well, which is more complex involving Closures, Execution Contexts and the Execution Stack, so getting the gist of it in PHP is more straight-forward in comparison.
Be sure to check out my GitHub page to see what I’m working on currently. I’m pushing a lot of code and updates and am working feverishly to make progress. Anyways, I hope this little article helped boil down variable scope in PHP and some of the differences between it and that of Javascript.
A Key Concept in understanding conditionals: They evaluate to a Boolean.
Something that I’ve learned that has proven to be fundamental in understanding and using conditional statements in Javascript (if, while, etc.) is how and what they evaluate to. A couple of great articles that explain this in detail are located here and here. Both are a great read and the articles address and explain the concepts of ‘truthy’ and ‘falsey’, which I have found to be key concepts in using conditionals correctly and effectively.
Basically, conditional statements return a value and then evaluate that to a Boolean equivalent – true or false. The equivalent numeric value of true would be 1 and 0 would be false (the way I remember this is that it’s like converting the Booleans to binary code which is a computer’s native language).
Something that has confused me lately is this example:
var x = "cat";
if (x > 0) {
alert(x);
}
Before my understanding of how conditionals evaluate, I would have looked at this conditional and read it as: “If ‘cat’ is greater than 0, then execute the code. ” This would be confusing as ‘cat’ is a string data type and not numeric, so the condition doesn’t seem to make any sense.
But, if one has an understanding that the condition returns a result that evaluates to the equivalent of a Boolean, which has a numeric equivalent (0 or 1), and takes into account coercion in the JS engine, then the code could be understood as: The condition (x = "cat") returns a value that is a string, and is ‘truthy’ since a string is a primitive data type that converts to a Boolean value of true, or the numeric value of 1. So, since x holds a value that has the Boolean numeric equivalent of 1, the condition is true, and with this concept being understood, "cat" is indeed greater than 0. The code will execute…or will it?
On testing this code in the console using Javascript, it did not execute and the condition evaluated to false. This may be because of a feature (some would call it a ‘quirk’) in Javascript called type coercion which will convert values in an expression if their type is not relevant to the operator’s functionality. For example, if you are using the + operator for arithmetic, and have one string and one number on either side, Javascript will attempt to coerce the type of the string to a number value. So, if I console.log(x) after it has been assigned, then it does return a value of true when coerced to a Boolean, which would make it equal to 1. But, because of type coercion, when “cat” is used with >, Javascript cannot coerce the string "cat" to a number type and so returns a result of NaN (Not a Number), which converts to the boolean false. So, the expressions in if conditionals, when used in Javascript, need to be composed in a manner that keeps type coercion in mind.
The concept of conditions evaluating to a boolean for if statements (though, not the concept of type conversion) can also be applied in PHP conditionals. Take the following example:
if ($username && $password) {
echo "Username and Password is set."
}
Without understanding that conditionals evaluate to a Boolean, and the concepts of truthy and falsey, then you would look at this and wonder what the condition is – only a couple variables are listed…what about those variables? If you understand that the condition is evaluated to true or false, and that a variable is truthy if it ‘exists’ (i.e. is not falsey with a value of ‘not undefined, null, NaN, 0, or false’, and in this case especially, an empty string), then the code will execute. If the variables are falsey and are an empty string or one of the falsey values listed above, then the code will not run and the user will know that the password and username variables are not set (they are falsey and the condition is evaluated to false). I think of it like the variable has life in it and exists if it holds a truthy value, and is dead or doesn’t ‘exist’ if it holds a falsey value. Existence is a key concept also discussed further in the helpful articles mentioned at the top of this post.
I have found that understanding that conditionals evaluate to a Boolean is crucial to understanding various uses of them. The article mentioned at the beginning of this post does a great job of explaining the concept more thoroughly and I encourage readers to check it out if the above explanation isn’t clear. Hope this helps out some in any case.
One of the best MySQL Tutorials on Youtube
I recently finished going through a very good guide to MySQL by Bucky Roberts who is a popular programming teacher on Youtube. His channel is called thenewboston and I highly recommend checking his tutorials out if you are looking for a good learning resource. The tutorial was concise and to the point and covered:
- Basic keywords and statements such as SELECT, FROM
- PRIMARY KEY
- Fully Qualified Ids
- Filtering keywords such as WHERE, AND, OR, IN, NOT IN, GROUP BY (can be used with functions), ORDER BY (DESC), and LIMIT
- Wildcards: %, _
- Column Creation using Concat with AS
- Functions such as UPPER(), SQRT()
- Aggregate Functions such as COUNT(), AVG(), SUM(), MAX(), MIN()
- SUBQUERIES
- Joining Tables using Inner Joins and Outer Joins (LEFT OUTER JOIN, RIGHT OUTER JOIN)
- Unions for getting a single result from multiple queries (UNION)
- Fulltext Searching using ADD FULLTEXT() function with Match() and Against(), IN BOOLEAN MODE using ‘+’ or ‘-‘
- Editing Databases with INSERT INTO and VALUES keywords
- Editing data with UPDATE and SET keywords, as well as DELETE
- Creating Tables with CREATE TABLE and specifying parameters with name, data type, max data storage size and setting the PRIMARY KEY using NOT NULL and AUTO_INCREMENT
- Adding and removing columns with ALTER TABLE, ADD and DROP COLUMN keywords
- Creating Views using CREATE VIEW and Concat() function
- Backing up and restoring Databases using PHPMyAdmin
I really enjoyed learning about MySQL and am hungry for more. I’m looking forward to continuing to learn about more advanced topics including Triggers, Cursors and Stored Procedures. It’s amazing to me how many high quality learning resources are out there on Youtube, Udemy, Codecademy, Freecodecamp.org and all over the internet, a lot of which are low cost or even free. For someone who is interested in learning all they can, it is truly a playground of knowledge.
If you want to take a look at my notes that I took while going through this tutorial, they are attached here. The format is basic and it is just a simple text file, but it should give you an idea of what the course covers and it might be useful to you to peruse for review or to get your feet wet with SQL.
Good coding podcasts to check out.
I’ve been listening to some podcasts lately while making some long drives to visit friends and family. Two of them in particular have proven to be very informative and I’ve learned a few things that I’ve taken note of for future use.
The first podcast is called Careerjs and can be found here. And another one I’ve been finding helpful is Code Newbie found here.
Careerjs is more Javascript focused, but there are also some helpful podcasts on interviewing and job search/recruiting. Code Newbie is more general and podcasts include interviews with top experts in various fields including Web Design, Development (incl. CMS, Custom Website and Application Developers) and Web Performance.
Some key takeaways from listening to the podcasts that I’ve filed into the memory bank include:
- Two things that can affect how fast your website loads are: 1) Pic Size and Location (JPG is common, but GIF and PNG are better file types for typical pics that are uploaded to the website. Storing the pics on the server instead of linking to them externally in the anchor tags by href also allows for faster loading times. 2) FONT PACKAGE SIZE. Check the size of the font pack(s) you are using. You should only use a couple, maybe 3 at most on the site to optimize loading times. Check and compare the size of the pack to other options to minimize the data load.
- When dealing with currency data in applications (i.e. for finance or banking software, etc.), do not use float numbers for the cents amount. Use integer cents. Floats are not 100% accurate (applies also when rounded or fixed to two decimal places). This small inaccuracy can affect yield results when dealing with expressions involving a small number and a much larger number in particular.
- Look for companies that you would like to be a part of and have an interest in and contact them. Don’t wait for a recruiter to reach you. A lot of times if you contact a company directly and explain why you’re interested in working for them and what value you can provide to help them, then that goes a long way,
- Go to meetups to develop relationships in person with other coders and potential employers. It’s very important that people know you in person.
I’ll continue to highlight takeaways and post things I learn from listening to these podcasts that might help others out. There are many other useful podcasts that I have on my list to get to as well.
How My Background as a Musician Helps me as a Software Engineer.
It’s the Discipline.
When I started learning about software development and studying languages, I kept running into people who would tell me, “Yeah, musicians actually make good software developers.” At first, I thought it was just some attempt at encouraging me, and not based in reality, but I kept hearing this response and claim over and over again.
I started to wonder if there might be something to it, so I searched the web for articles about this topic, and did find more people claiming that musicians make for excellent programmers. Take this article published in the Huffington Post, for instance. Or this article from Medium.com.
I particularly enjoyed reading this quote from the Huffington Post article, having grown up near Cleveland and being a huge fan of the Cleveland Orchestra.
“Tech Elevator student Drew Sullivan—who has performed with the world-class Cleveland Orchestra and was only the second doctoral-level clarinetist student ever at the renowned Cleveland Institute of Music—agrees that analytical-minded musicians are well-suited to coding. “Musicians enjoy the ‘why’ and ‘how’ of music,” he says. “Musicians can learn, as I am, to ask the computer the same types of analytical questions we’ve been asking ourselves of the music for years.”
I have always had a love for complex and formally structured music, such as the music of Bach, Mozart and Brahms. There is something about the logical structures and mathematical features inherent in some of the works by these composers that I have always found compelling, not only on an intellectual level, but an emotional one as well. I think this combination of engaging the creative part of the brain, as well as the analytical side of the brain simultaneously also has something to do with why musicians might make good programmers. I believe that the utility of the stimulation and use of the brain in this way by musicians translates to the process of analyzing problems and creating solutions in coding.
The process of learning an instrument and developing the skill of performing on it to a high degree also translates well to the process of learning how to code. Namely, it involves breaking down a large problem (how to get your body and mind to work together to execute a complex phrase or piece of music) into small achievable steps to reach the goal. The solution, or steps to take to achieve this goal often require logical thinking, ingenuity and creativity. This is analogous to having a goal in a program or website build in mind, breaking down the logical steps necessary and assembling creative solutions to make that goal a reality. The process of learning an instrument also requires an immense amount of practice and persistence to develop and improve. I’ve realized that what has helped me so much in learning software development are the good habits of self-discipline, persistence, creative step based problem solving, attention to detail and focused concentration over a long period of time that I developed learning how to play an instrument (drums and percussion, by the way).
In other words, learning to play an instrument well is extremely difficult and requires constant focused attention, effort and years of study (contrary to popular belief, that most musicians are just “talented” and don’t have to work very hard at it).
In my formative years, I would practice for 8+ hours a day, intensely focused every single day on getting better at my craft and thinking about it day and night. I find myself revisiting that mindset and routine now and understand the process and work that is required to achieve a high level of competence in a given skill. Sitting in front of a computer trying to solve a problem and debug a program for hours on end is really not that different in my mind than sitting in a room working on a musical phrase or piece for hours to get it just right.
Like a software system, a piece of music has an architecture. A Beethoven symphony, for example, is made up of small cells of material which are composed together to create the whole piece. The art is in how these small cells are combined, varied and organized to give the piece a sense of unity, structure and logic that makes it interesting and coherent. Having a sense for this also helps in thinking about how to approach designing Software Architecture, since it is considered good design to build a complex system by the composing of small components (just as Beethoven created a complex structure in his symphonies from the combinations of musical cells). In my opinion, there are a lot of things about composing a piece of music that are similar to creating a piece of software. Of course, one must study software architectural and design patterns formally, but I think it helps to have an analogous mental model in the art form of music to draw on. Some have said that building software is as much an art as a science, and connecting ideas across disciplines is usually a beneficial exercise.
Another skill that is very useful to have in all fields is the ability to work in a team and with others to complete a common goal. Playing in many different bands and working with all sorts of people and personalities has taught me how to get along with others and make whatever situation you all are in as good as it can possibly be. Maybe the sound isn’t quite right, or one of the other members in the band is not quite as strong a player. You smile, support each other and do what it takes to get the job done and be professional. This professional attitude is called for (and tested) all the time in the music business if you want to be successful. This transfers very well to being able to work on a team with other developers towards the common goal of completing a project and ensuring that interaction is harmonious and drama-free.
I had no idea that my background as a musician would translate so well to programming. I thought, ‘how could playing drums possibly help with creating websites and web applications?’ and ‘why are all these people telling me that musicians make good software developers?’ Upon further reflection and thought on the matter, I understand now why that seems to be the case. What I’m really interested now is exploring how deep and manifold the connections between software engineering and music actually are.
If you’re interested in my musical background, you can check out my artist website at https://sites.google.com/site/brentmarquez/.
Problem Solved! (Login problem: Cannot login to WordPress to edit site.)
Whaaa?!!
Quick Answer:
Use cPanel on your hosting account: Access cPanel through your hosting account and find installed web applications (WordPress will be included in this list) – you can then access your site to edit without having to access wp-admin through your URL (and be denied access when trying to log in). More details below.
The Nitty Gritty:
Upon creating my site I ran into what is apparently a common problem encountered by WordPress users, which is the inability to log in to edit the site through the /wp-myadmin handle in the URL. I couldn’t believe I just got this site set up and now I can’t login to WordPress to edit my site. Even the attempt to retreive a lost password fails as the email you thought you registered is not recognized.
The solution for me (and in case it might help others who encounter this common problem) was to log in to my hosting company account (like goDaddy, for instance) and access the cPanel.
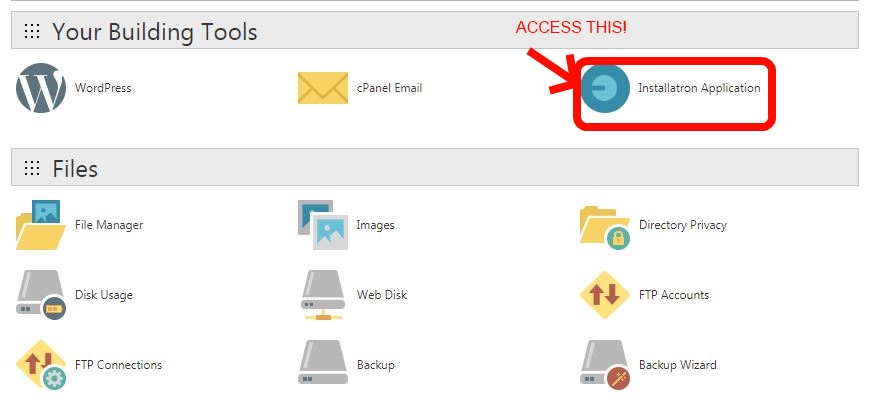
In cPanel I accessed the Installatron application which offers a range
of web applications for the website:
Then I accessed (clicked on) the My Applications tab towards the top right of the page and behold! My website was there with a link to the wp-myadmin handle so I can edit it again.
There is also a wrench icon to adjust settings if you want to change your admin email (it is not your email by default) so you can receive updates and important info regarding your site.
Hope this helps others who run into the same problem.
WELCOME TO MY SITE!
Welcome to my website and blog!
I enjoy working on applications that help solve problems and are useful to people, and I will be updating this site with the latest news, cool new things I’m learning, my current application projects and more.
You can learn more about me and the languages and programs I use on the ABOUT Page.
You can also see my current projects I’m working on in the PROJECTS Page and can view my GitHub page HERE with some of my uploaded code.
My blog posts (click HERE to read my Blog) include topics covering courses and learning sources I currently use for study and what I am working on. If you’re interested in learning about various programming topics, check out the “In A Nutshell” series posts where I try to break down a programming concept into a short paragraph and then explore it in more detail. I hope you will find the articles interesting and helpful.
If you want to contact me, I can be reached by e-mail at [email protected].
Thanks for visiting!